F5 is an industry-leading web securities firm with offices and multiple subsidiaries around the globe. I worked with them for six years creating visual solutions to describe amorphous technical concepts and, in doing so, helped reshape the industry.
One of the more challenging projects I tackled with F5 Labs was recreating and enhancing a simple graphic that they had been using for a decade to describe the various tiers of web security that they monitored. This graphic was the centerpiece for the 2018 edition of the Application Security Report.
The Application Protection Report is their premiere annual product—This document provides F5 clients with a deep-dive into current web security trends and solutions that keep F5 on the forefront of security research and threat analysis.
I was tasked with updating this graphic as well as designing the introduction for the Application Protection Report. My solution visually describes precisely what each tier represents without the need for textual clarification.
Audience
The audience for this work were clients, industry insiders, B2B, and employees. Nevertheless, I approached every project with F5 Labs with the intention of creating visual solutions that would be understandable to the layman because the reach for this work would be global.
Collaboration
Research for this project began with a number of rounds of video calls with the core team which consisted of four people: Preston—VP of F5 labs, Sarah—Director of Threat Research and PM, Ray—Senior writer, and Justin—the programming genius who created and programmed the data collection tool that F5 used to identify web security threats across the internet. The purpose of these calls was to get me up-to-speed on F5 technology, industry terms, fundamental business processes, and goals of F5.
Throughout the course of the project, everyone contributed feedback, suggestions, and critique to make sure my solutions were on point.
Strategy
When this project began, the intention was to "update" the original graphic. As conversation continued, it grew into something far more complex, morphing into what became a visual rebranding for the company that drove their marketing efforts for the next six years.
The goal became to create a visual library that would define key aspects of the business, educate clients and consumers, and set a new bar for the industry.
To this end, I set about devising a visual solution that did more than simply represent each tier in the graphic with an icon. My goal was to tell a story with a picture that didn't require paragraphs of text or a salesman to explain to a new prospect.
Approach
Breaking down the original graphic:
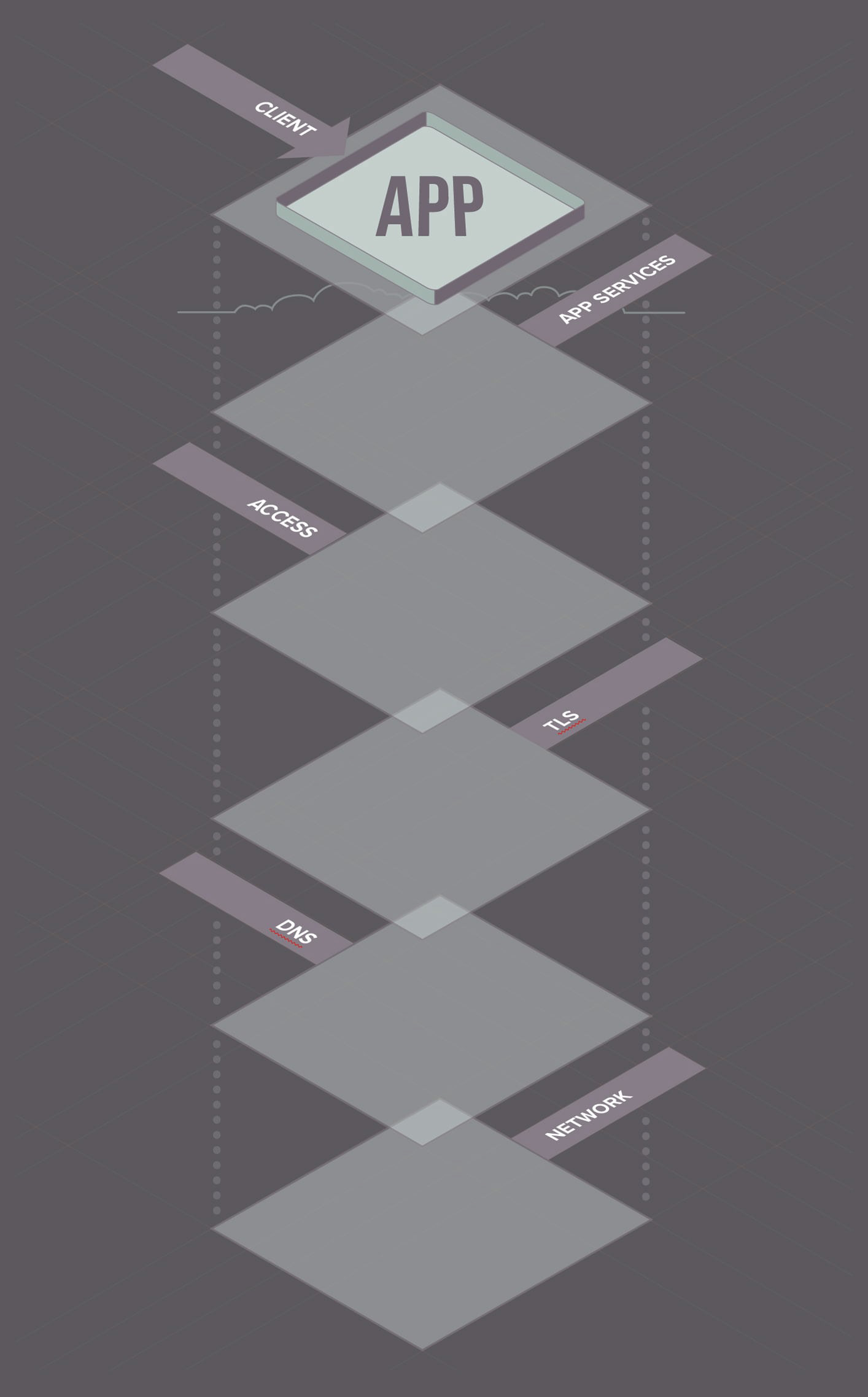
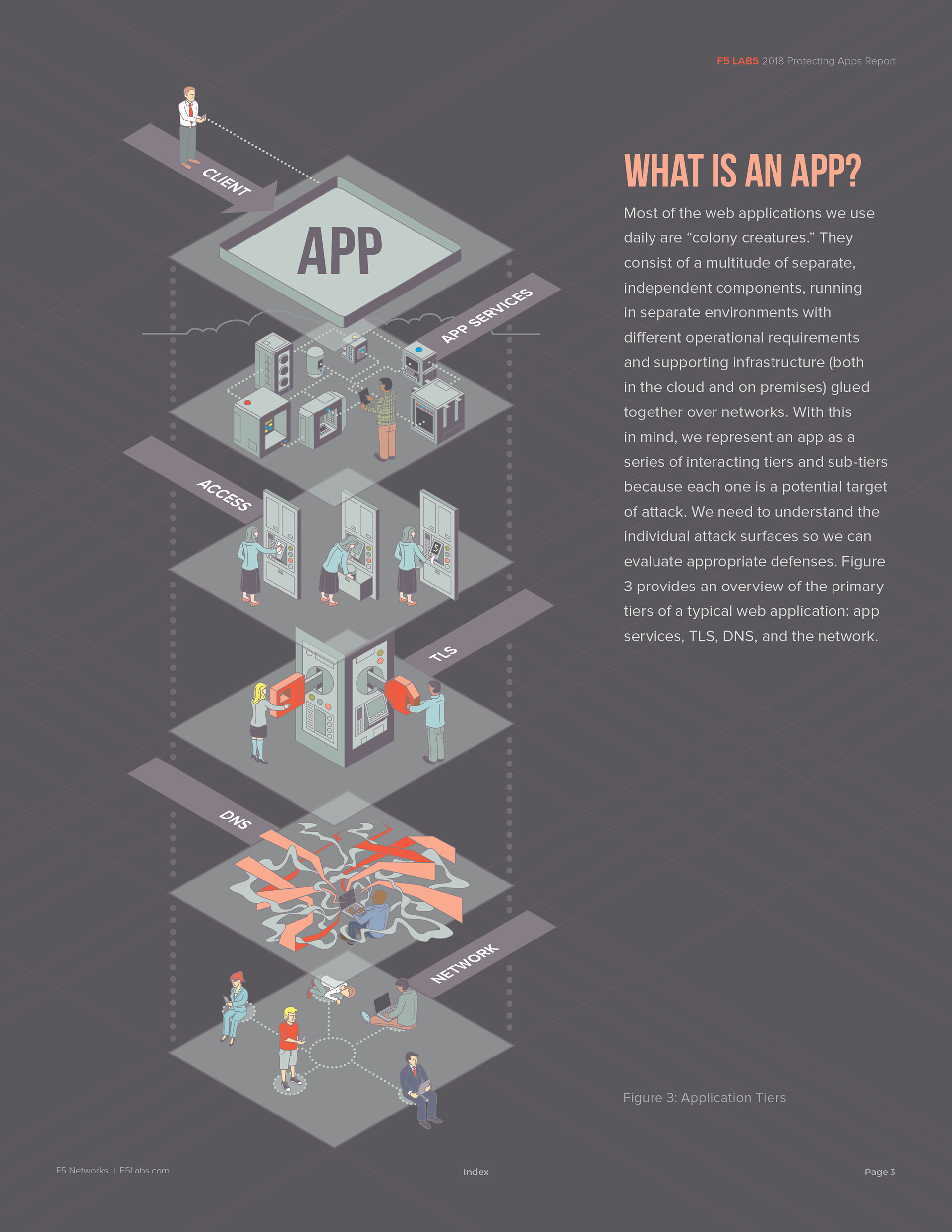
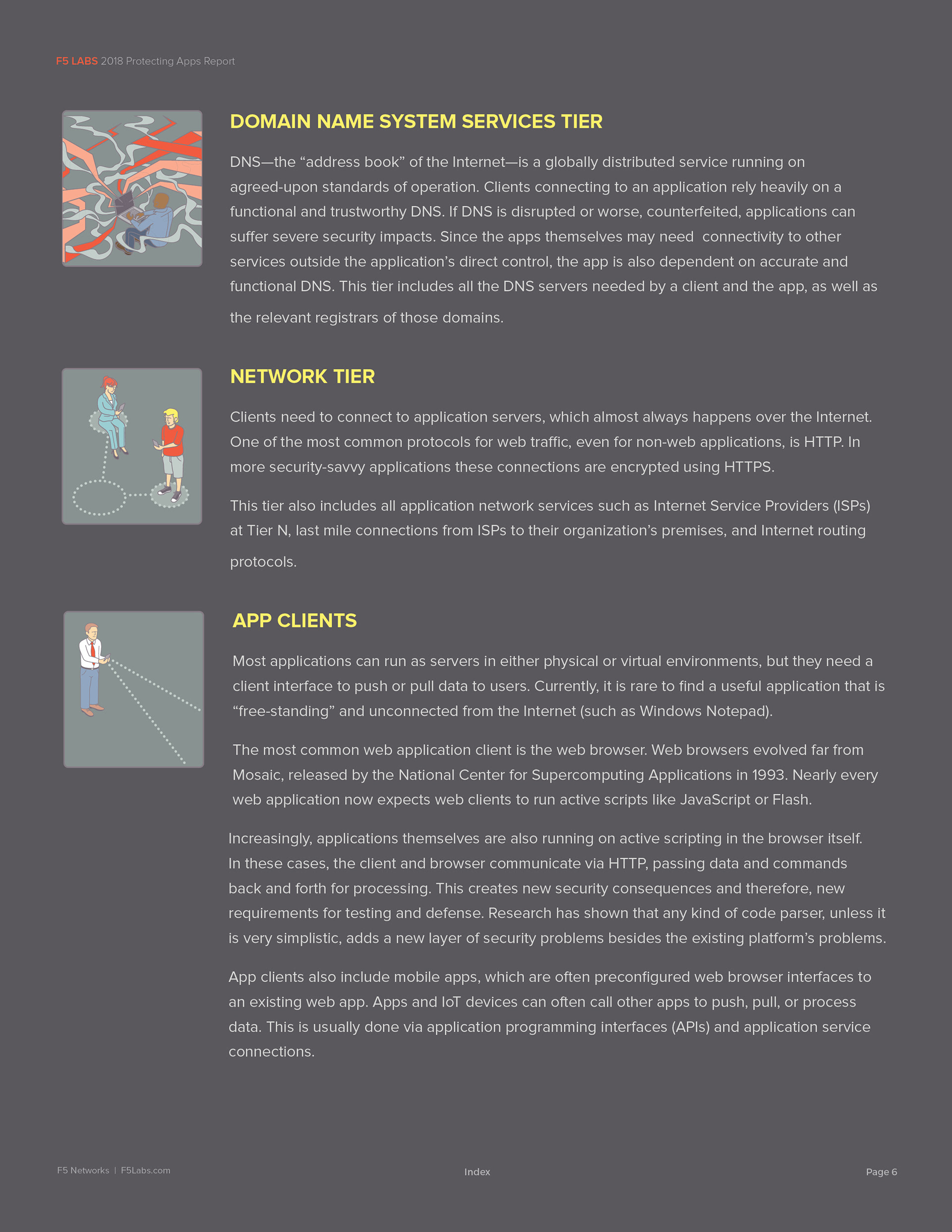
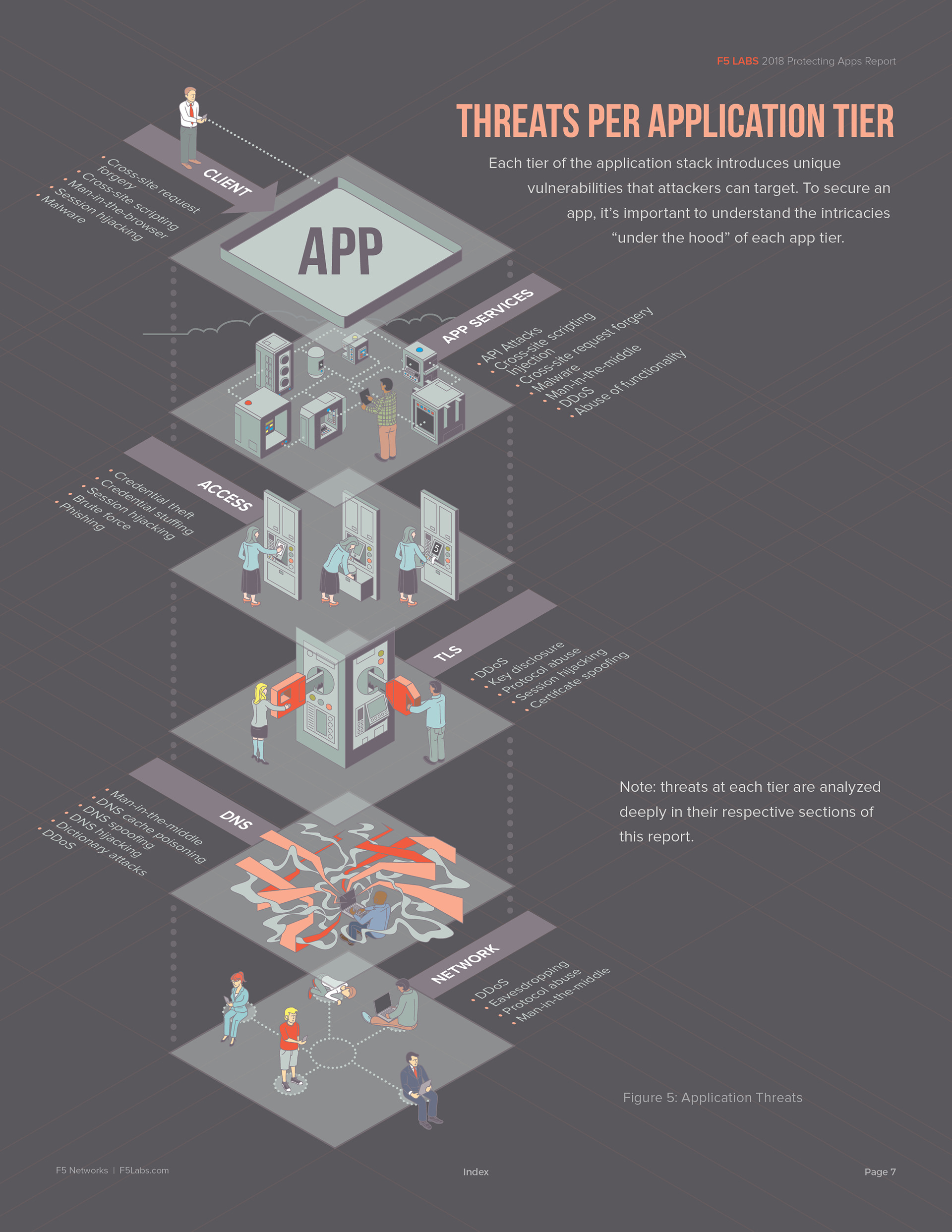
The Client interacts with an App through his/her native Operating System (OS). The App is the local interface for a wide range of services that exist in the Cloud. A corresponding graphic details the kinds of attacks that occur at each tier.
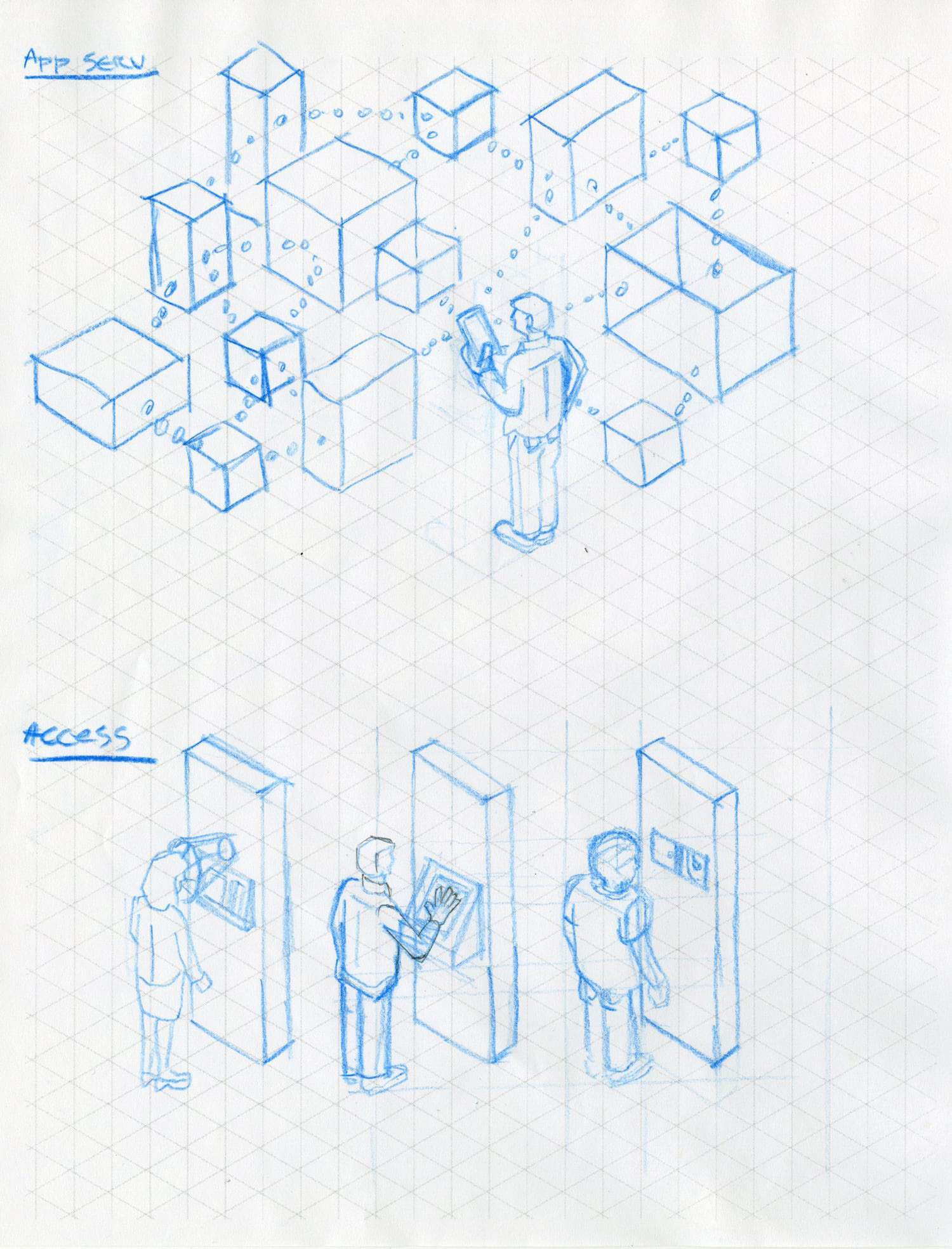
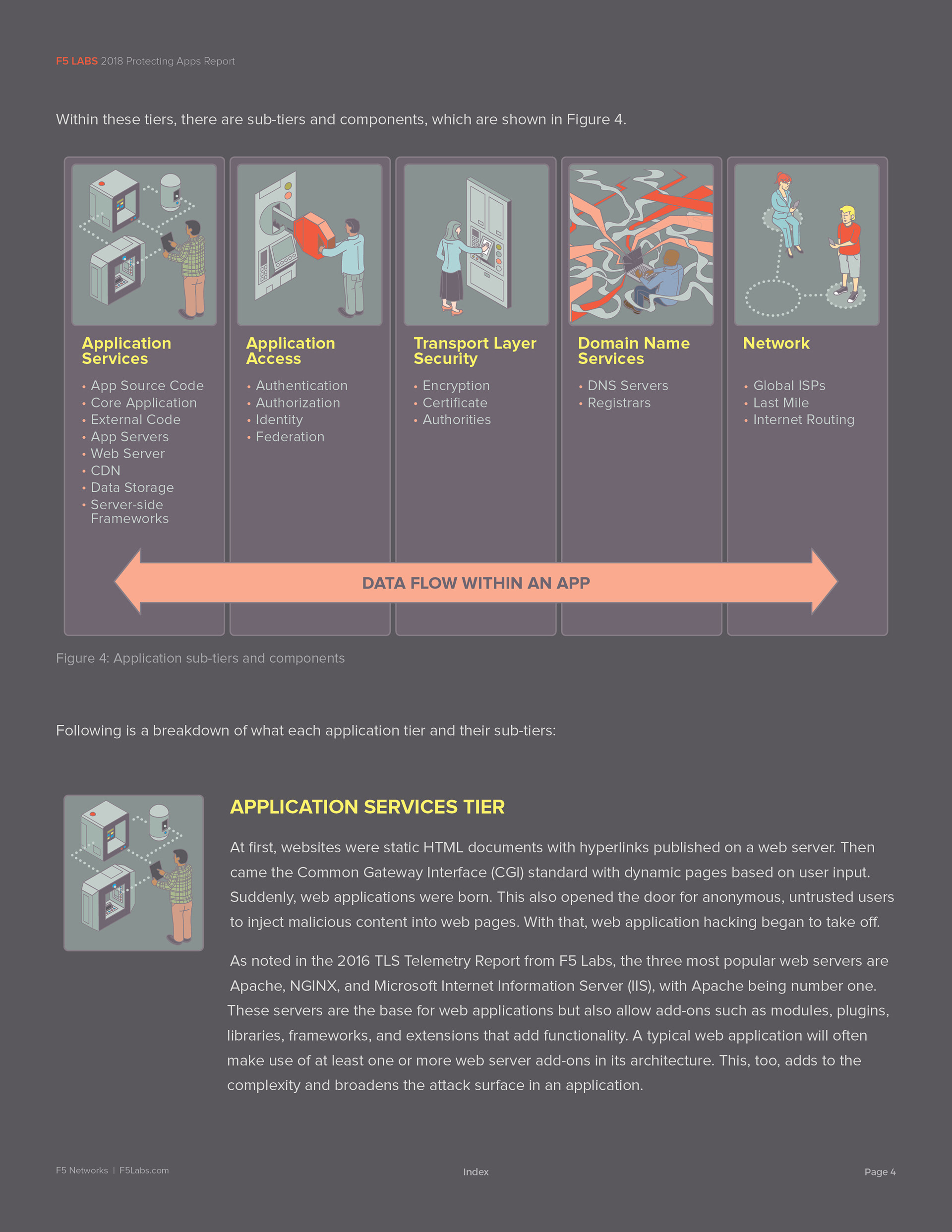
The first tier represents Application Services which are software solutions that improve the speed, security, and operability of business services and applications.
Access represents a security layer that describes how users verify their credentials for access to an app, network, or system.
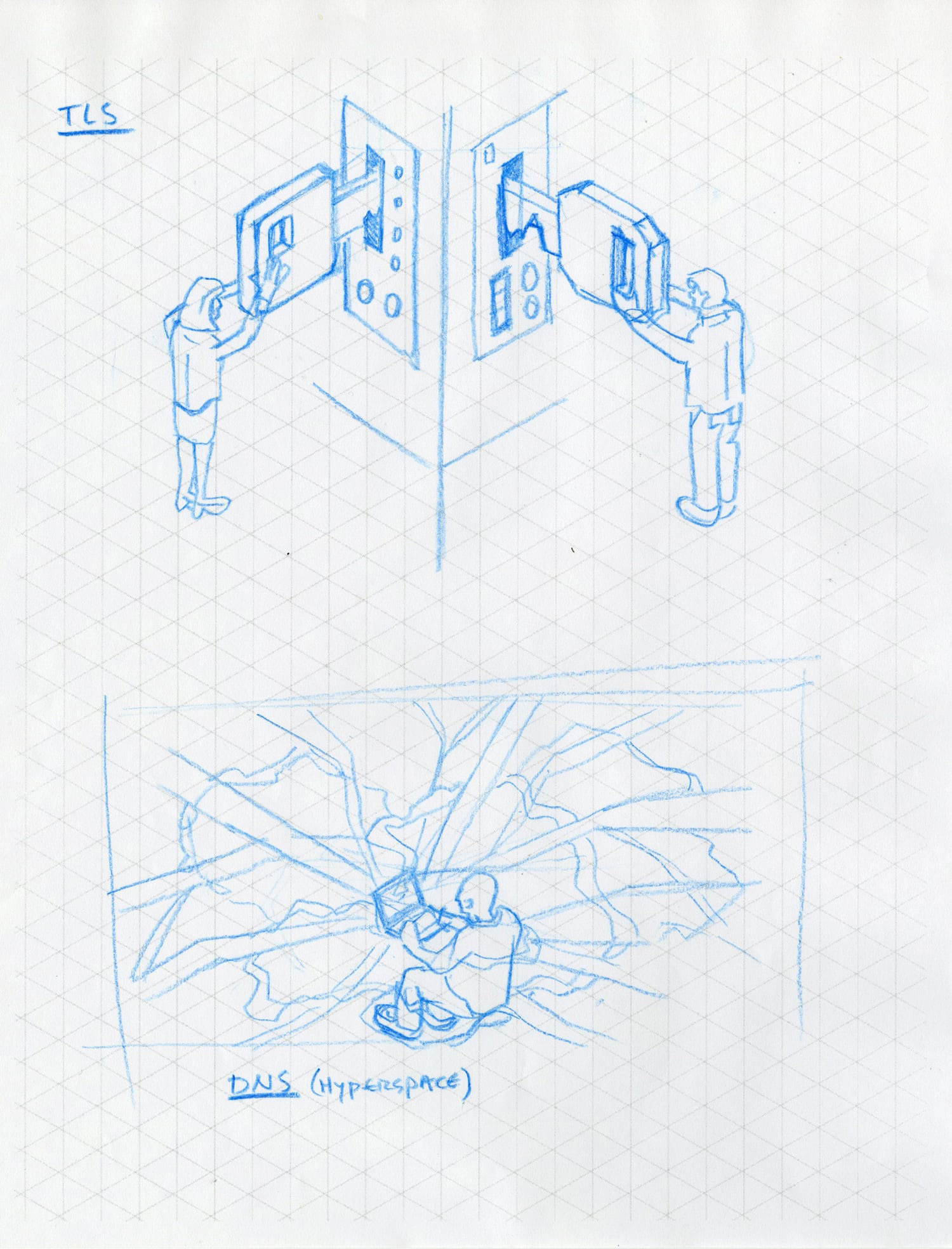
TLS or Transport Layer Security is a standard internet protocol that provides authentication, privacy and data integrity between two communicating computer applications.
DNS or Domain Name System is the phonebook of the internet, it is the "user friendly" naming protocol that helps us navigate the internet.
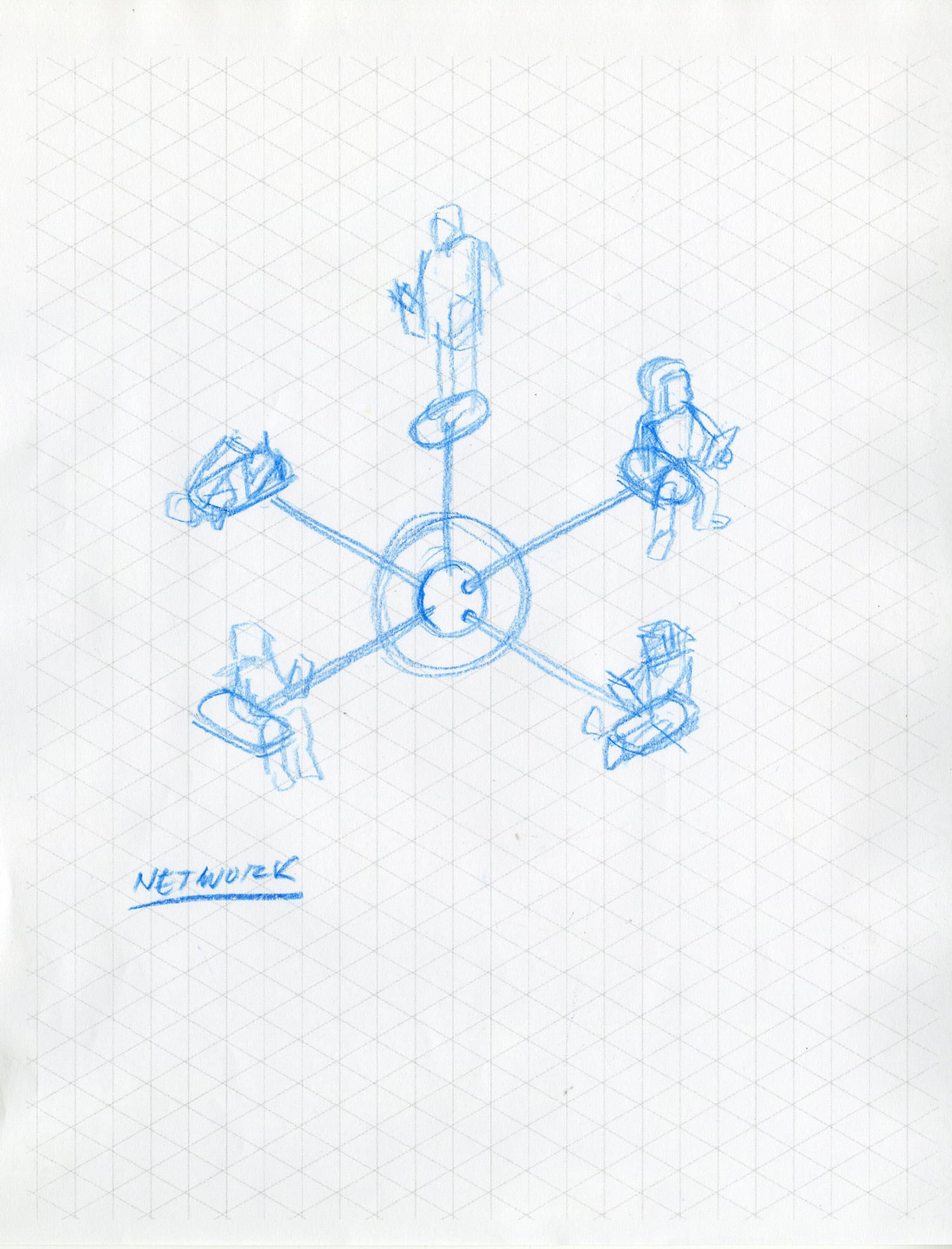
Network represents our personal and business connections online as well as the systems that make the act of networking possible.
Issue
The original graphic utilized simple icons to represent each layer in the process with a common graphic representation of a cloud to encircle the steps/tiers that reside "in the cloud". Where this falls short is that the icons won't mean anything to anyone not familiar with the concepts. Lots of supporting text or a sales pitch were needed to clarify the graphic for potential customers—and this is exactly what happened in practice (I asked).
Concept
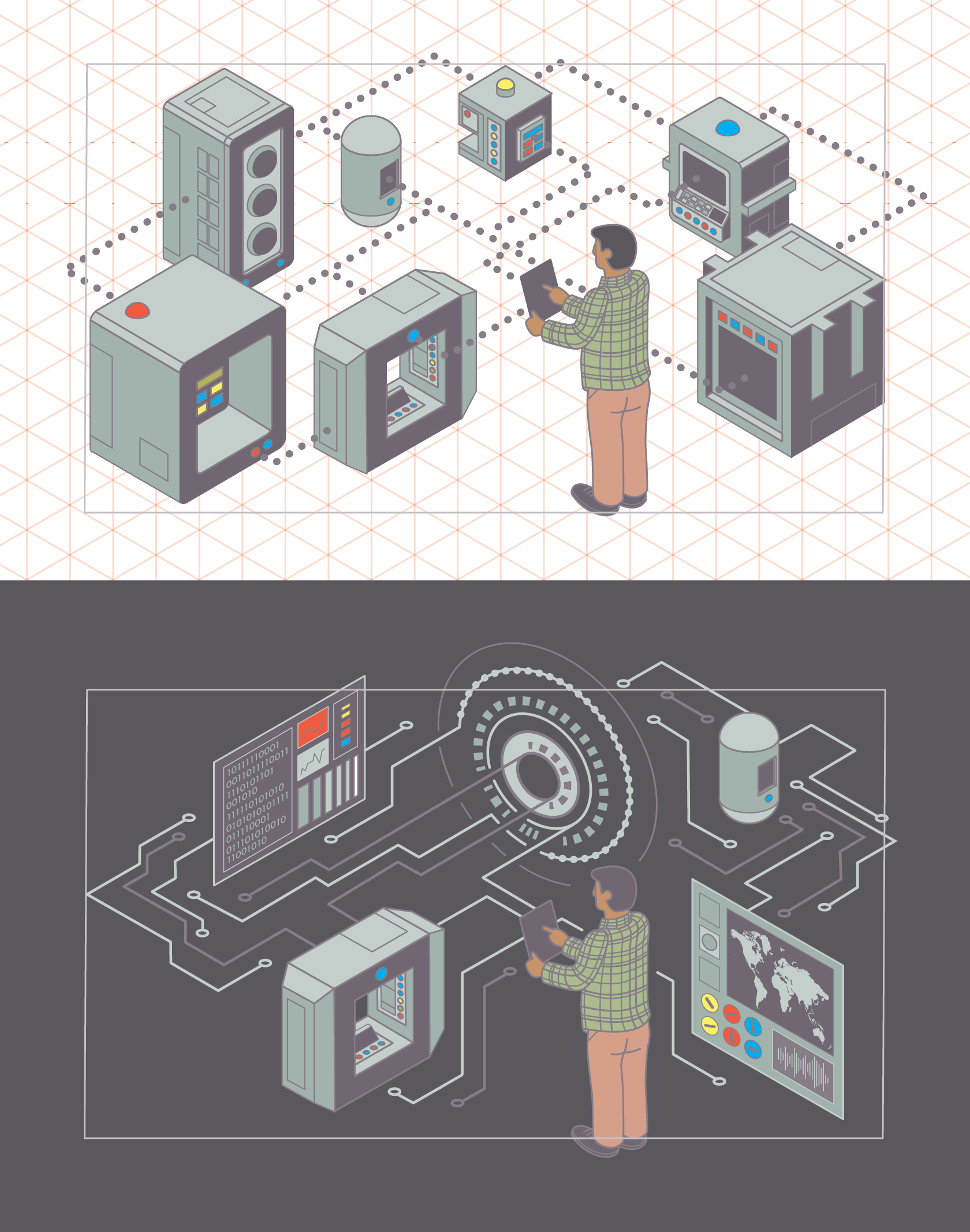
Early thoughts how to revise the graphic centered around creating an infographic that broke up the tiers into sections supported with copy. A novel approach but one that would have been a hard sell to the C-suite. I wanted to explore a solution that would allow me to retain the basic layout of the original graphic but expand how it was being used. I proposed a hybrid between an infographic approach and an editorial approach using isometric illustrations of scenes at each layer/tier. Each section would be a vignette, but the pieces and parts could be used in simpler versions for different uses. This approach afforded me the leeway to add a ton of detail which, if successful, would help describe the "graphic" without the need for supporting text or a sales pitch. My goal was to create a visual solution that did all the heavy lifting.
One of the ideas I latched onto from discussions with the team was the idea that an "app" is really nothing more than a façade, a container. An idea that is actually reflected in the original graphic even though it wasn't as literal as the way I wanted to interpret the illustration. The concept is basically that everything inside, the tiers / floors, represent different components that can be swapped out, upgraded, or replaced as needed—exactly how software, apps, systems, etc. are typically built.



With the basic concept approved, I began work by breaking the components of the illustration down into sections to help facilitate the drawing process, beginning with creating the exploded tiered view of the structure.
Each of the vignettes attempts to paint a clear visual of what is actually taking place at each level of the structure using people to help the viewer make an emotional connection with the process.



Visual Style
I wanted to toe the line between a realistic and cartoon rendering—In other words, I wanted to draw this in a style that allowed me the freedom to add a ton of detail but not be 100% realistic. It needed to look tech-y, work for the corporate brand, and have enough flair to be interesting. The color palette I chose was based on their corporate branding but slightly more muted to make the illustration more versatile for alternative marketing efforts.
Solution
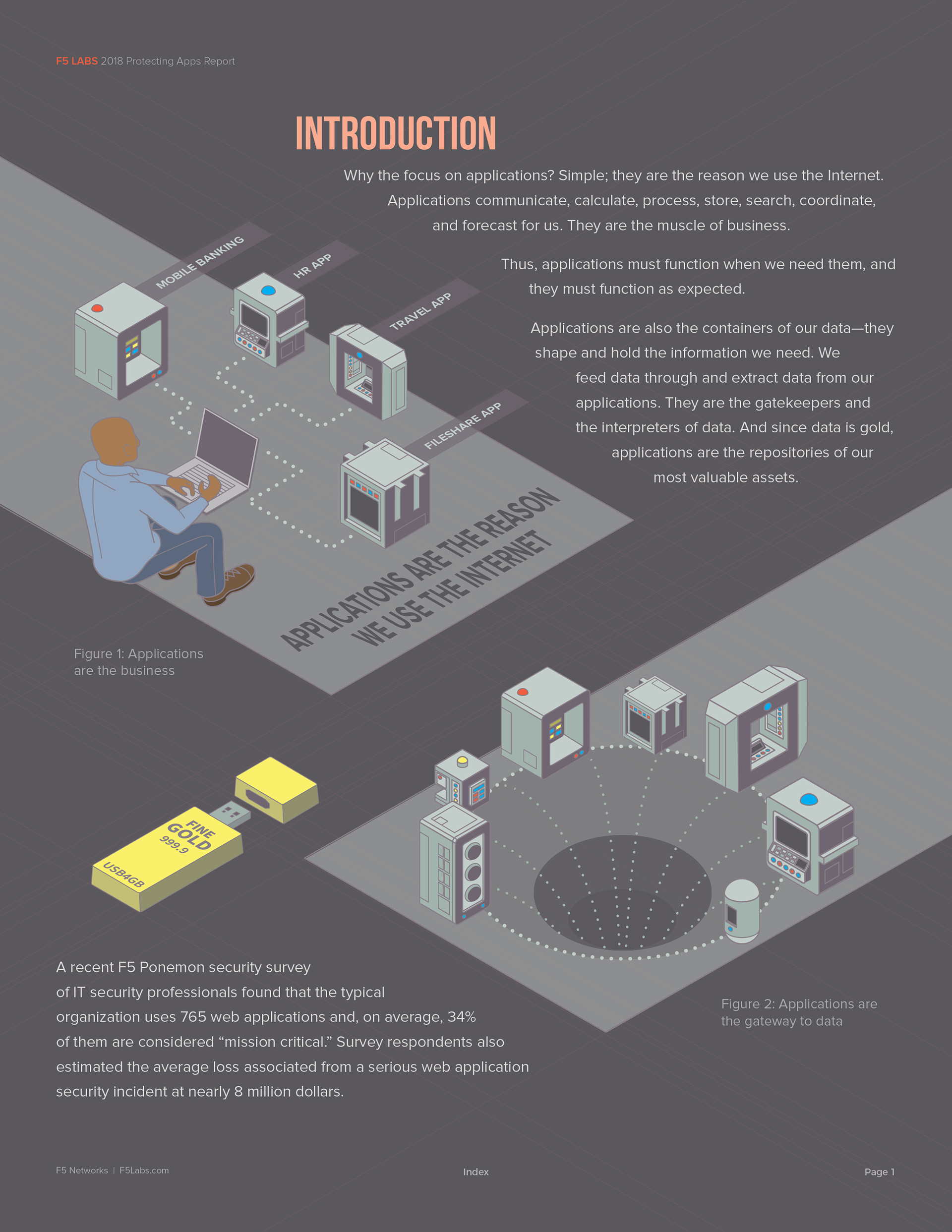
My solution expands on the original graphic in that it turned a simple image into a story telling device. Each step in the process is portrayed visually using a figure and a scene to explain visually what had to be explained verbally in the past.
The Client interacts with an App. Data is transmitted to the Cloud where any one of or a combination of five different processes take place.
App Services is represented by person helping to improve the service, speed, or security of a business application in a cloud (server) environment.
Access is represented by a person interacting with an interface using a palm scanner, a drawer opens for data retrieval, and then is given a receipt to verify the transaction.
TLS shows two people authenticating security protocols between two terminals.
The DNS layer shows a person surfing the internet.
Network is very literal—This layer shows people interacting on a connected network.
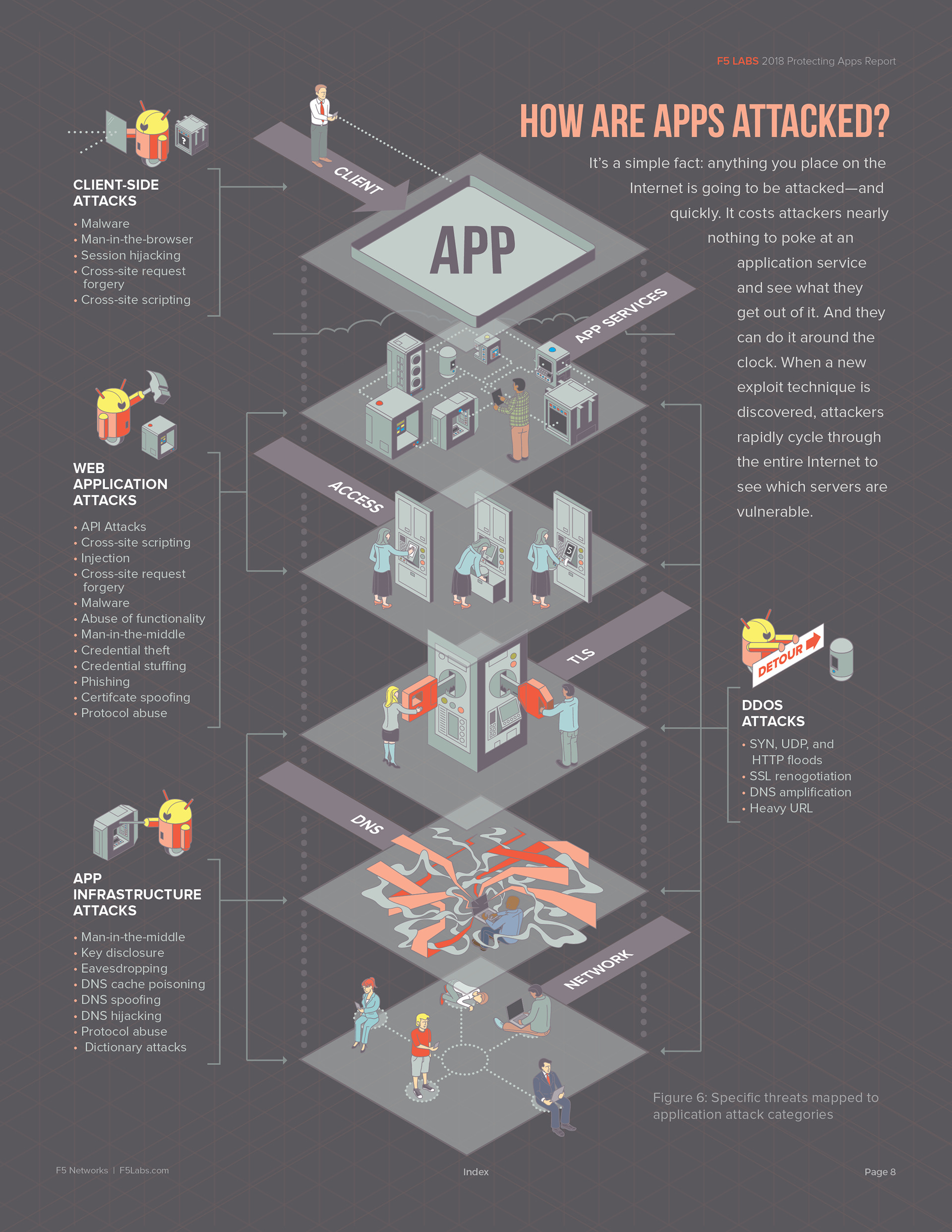
The final layout adds all of the different types of attacks that can occur at each level.
"In all my years in business, working with hundreds of people, I've never worked with a single individual who has had a bigger impact on a company than you have had out of the gate".
~Preston Hogue, VP, F5 Labs
Attack "types" bots, visually representing how they attacked an app or system.
Report
"Intro" section layouts include all the supporting artwork and design elements I created to support the copy.










This version represents some of my proudest work, but it wasn't the final iteration that eventually got approved and published. The artwork I eventually created found it's way into nearly every aspect of F5's branding and marketing efforts from their web site to offline marketing materials to framed artwork in corporate headquarters to their futuristic touch screen welcome presentation for new customers and onto t-shirts for their Asian division.